Hot News cho các Blogger:
Hôm nay, Google có một bước lớn trong việc hỗ trợ các blogger.Trước đây khi bạn dùng googledrive làm nơi chứa Host cho các file Css và Javascript ( Js ),thì việc muốn thay đổi nội dung code khá là bất tiện vì bạn phải up lại file và phải chèn lại các link mà các bạn đã đưa vào web/blog.
Nay mọi việc đã dễ dàng hơn nhiều Google cho phép bạn chỉnh sửa trực tiếp trong Trình Xem Google Drive. Và cũng có những cảnh báo nếu bạn viết sai code hoặc chưa đúng về vị trí của code ( eg...Drive Notepad )
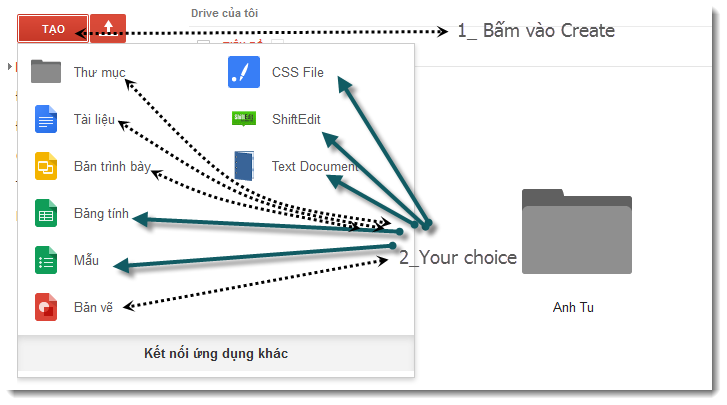
Hoặc bạn có thể biên tập file mới ( eg... SmartSheet ) trên những ứng dụng ngay trong Googledrive:

Save. Chèn host vào web/blog.
Nhiều ứng dụng khác đang chờ các bạn khám phá.
Cho phép bạn thêm một số ứng dụng được đề xuất bên thứ ba, có cả những ứng dụng cho phép bạn xem trực tiếp trang web ( ứng dụng Html Viewer ) mà bạn sử dụng httttp://Googledrive.com/host/
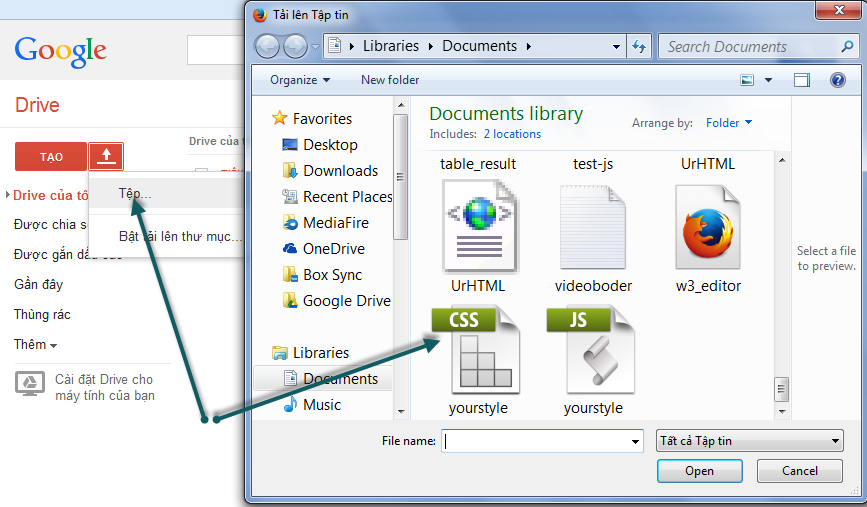
Đầu tiên mở File trong Google Drive » Trình Xem Google Drive:

File của bạn được mở ra trong trình chỉnh sửa:

Hãy tận hưởng những cải tiến đáng kể của Google
Link to this page:










0 nhận xét:
Đăng nhận xét
Thanks for following my blog
Chữ in đậm : <b> Nội_dung_chữ_in_đậm </b>
Chữ in nghiêng : <i> Nội_dung_chữ_in_nghiêng </i>
Chèn code : <i rel='pre'> Nội_dung_code_đã_mã_hóa </i>
Chèn link liên kết : <a href = ' Link '> Tên_link </a>
Dùng link ảnh chèn trực tiếp vào comment
Don't spam link here. Pls
Mã Hóa