Tạo host chứa file Css, Javascript trong GoogleDrive
Up Host CSS, HTML hoặc các tập tin JavaScript trong Blogger.
Một số trang web có sẵn mà bạn có thể sử dụng để tải lên các tập tin CSS, HTML hoặc JavaScript. Blogger và webmaster thích thêm toàn bộ code StyleSheet của họ trong file duy nhất để quản lý. Tuy nhiên, blogger không có loại tính năng để lưu trữ các tập tin CSS và JavaScript.
Tin tốt, Google Drive có khả năng lưu trữ CSS, JavaScript và các tập tin HTML hoàn toàn miễn phí..
Trong hướng dẫn này, chúng tôi sẽ cho bạn thấy làm thế nào để lưu tập tin CSS với Host Google Drive trong Blogger?
Ưu điểm của Google Drive là miễn phí, đảm bảo và an toàn.
Quan trọng hơn bạn cũng có thể Chỉnh Sửa File Trực Tiếp Trong Google.drive
Google Drive Cung cấp 15 GB lưu trữ. Với giới hạn băng thông.
Bước 1:
Sao chép CSS Từ BloggerTới Blogger Bảng điều khiển »Template» Chỉnh sửa HTML và tìm kiếm thẻ:
<b:skin><! [CDATA [
Sao chép toàn bộ mã Css này đến thẻ đóng
]]></b:skin>
Xem ảnh :

Bước 2:
Dùng notepad tạo một file style.css. Hủy bỏ toàn bộ mã CSS từ mẫu blogger của bạn sau khi copy và paste trong notepad .Bây giờ lưu và đặt tên cho tập tin có đuôi:
Với file Javascript cũng dùng notepad và lưu tập tin với đuôi :

Bước 3:
Up lên Host tập tin CSS của bạn trên Google Drive:Vào Google Drive và đăng nhập vào tài khoản Gmail của bạn.
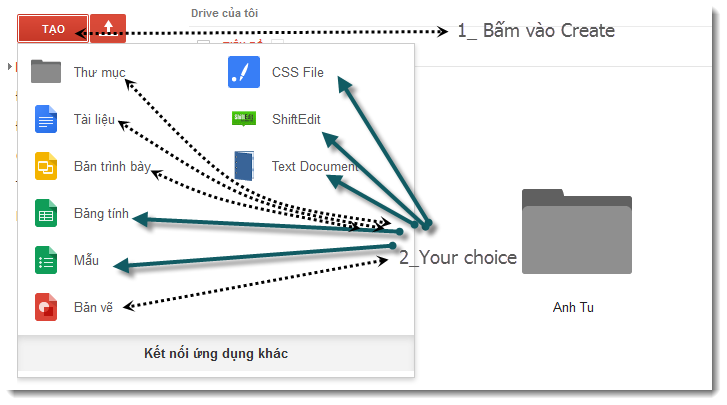
Tạo một thư mục mới. Click vào nút "Tạo" và từ danh sách thả xuống chọn "Folder".

Đặt tên cho các thư mục ví dụ như HostingFiles tùy thích. Cuối cùng, nhấn "Create" .
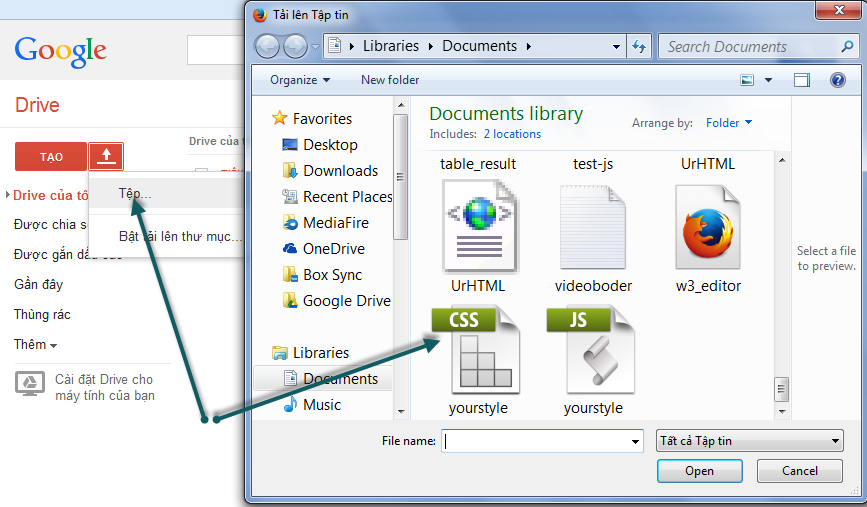
Nhấp chuột vào thư mục mới. Bây giờ, chọn biểu tượng
ở phía bên phải của nút .
Chọn "File".
Trong bước này, chọn tập tin style.css mà vừa tạo. Nhấn nút mở.
Nhấn nút "Chia sẻ".

Tạo tập tin công cộng này.Chọn "công khai trên web".


Bây giờ, nhấp chuột vào nút Save.
Bước 4:
Bây giờ, chúng ta sẽ thay đổi liên kết.Trong liên kết để chia sẻ phần nào nó sẽ trông như thế này
https://drive.google.com/file/d/code của tập tin/edit?usp=sharing
Thay thế liên kết thành định dạng :
https://googledrive.com/host/code của tập tin/
Ví dụ, nếu liên kết của tập tin là :
https://drive.google.com/file/d/0B47lv08-i8_5NEhnaVk3TE1NRmc/edit?usp=sharing
Chú ý đoạn mã màu đỏ, vì vậy ta sẽ thay đổi nó thành:
https://googledrive.com/host/0B47lv08-i8_5NEhnaVk3TE1NRmc/
Hoặc các bạn có thể dùng công cụ này: (đổi link Google Drive thành Link Host ) và tạo mã nhúng cho file: Css và Javascript, Iframe
Change URL Google Drive Tool và Công cụ tạo mã nhúng Css, Js và IFrame chèn vào web/blog
Bước 5:
Thêm Google Drive Hosted file CSS trong BloggerVào Blogger »Template»Chỉnh sửa HTML.
Bây giờ tìm đến thẻ
<link href='https://googledrive.com/host/your-uploaded-file-code/' rel='stylesheet'/>
Và đoạn code này cho link Javascript:
<script type="text/javascript" src='https://googledrive.com/host/your-uploaded-file-code/'></script>










0 nhận xét:
Đăng nhận xét
Thanks for following my blog
Chữ in đậm : <b> Nội_dung_chữ_in_đậm </b>
Chữ in nghiêng : <i> Nội_dung_chữ_in_nghiêng </i>
Chèn code : <i rel='pre'> Nội_dung_code_đã_mã_hóa </i>
Chèn link liên kết : <a href = ' Link '> Tên_link </a>
Dùng link ảnh chèn trực tiếp vào comment
Don't spam link here. Pls
Mã Hóa